مقدمة عن لغة C S S :
هي لغة موازية للغة H T M L , ويمكنك إنشاء صفحة إفتراضية منها .
أهمية لغة C S S :
لنفرض عزيزي المتعلم , أن لديك 1000 صفحة من صفحات H T M L , وترغب في تعديل الخلفية لتلك الصفحات الألف , أليس ذلك مجهداّ لك , ولكن مع لغة C S S ليس كذلك , لأنك بهذه اللغة يمكنك تعديل 1000 صفحة من صفحات H T M L , بتعديل ملف واحد فقط , وهو ملف C S S , أليس هذا رائعاّ , ولا يأخذ من وقتك الكثير .
فوائد لغة C S S :
- 1 - تستطيع تعديل عدد كبير من صفحات H T M L من ملف واحد فقط .
- 2 - وضع شكل , لكل بيئة عمل , كجهاز الكمبيوتر , والكمبيوتر الكفي , وغيرها .
- 3 - تقليل حجم ملف H T M L , وذلك بعرض الخصائص في ملف C S S مستقل .
- 4 - التحكم الكامل بالنصوص والصور , وامكانية تغييرها بوقت قصير .
أساسيات لغة C S S :
تعد أكواد C S S مشابهه بشكل كبير لأكواد H T M L , ولذلك بعد تعلمك للغة H T M L , فسوف تكون هذه اللغة سهلة التعلم لديك .
أين أضع كود C S S:
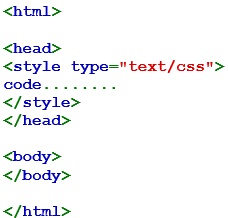
يوضع كود C S S في الصفحة الإلكترونية بشكلين : الاول : كود مضاف , أي يضاف من ضمن أكواد HTML , في منطقة الرأس .
مثال على ذلك :

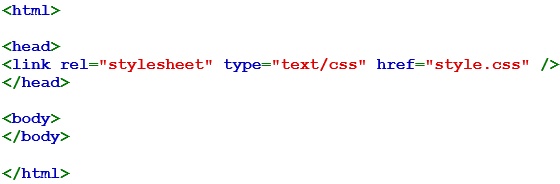
الثاني : ملف مضمن , أي يضاف كود تطبيقي لملف C S S مستقل , نفترض ان اسم الملف style.css
مثال على ذلك :

وعند عرض الصفحة الإلكترونية سوف يأخذ كافة الخصائص من ملف style.css , كنوع الخط , حجم الخط , لون الخط , لون الخلفية , صورة الخلفية , المسافات , الجداول وغيرها , ويمكنك عند إنشاء كل صفحة جديدة الاكتفاء بالكتابة فقط , وسوف تجد أن مميزات الكتابة أخذت الطابع التصميمي الذي كتبته في ملف style.css , دون العناء في اختيار مميزات العرض في كل مرة .
لقراء المزيد أنتقل لصفحــة CSS ...